

POPUP WINDOW CODE WINDOWS
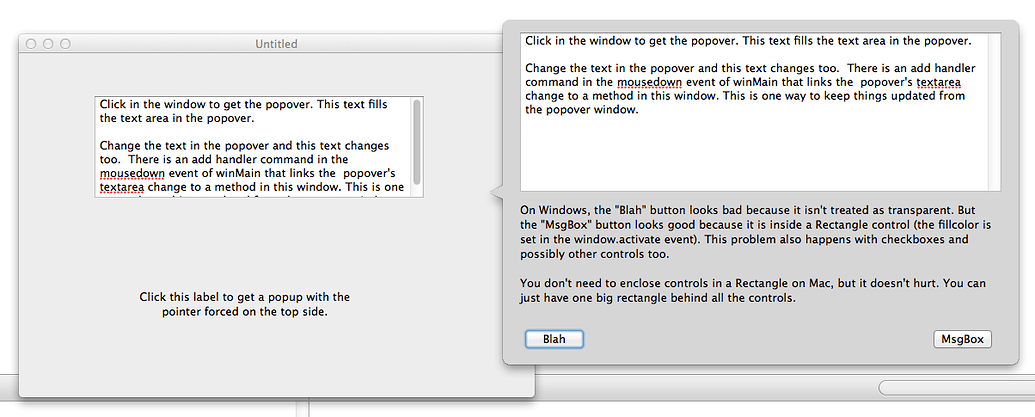
Bad pages applied a large number of popup windows with ads. Popups navigate (change URL) and can send messages to the opener.Hence, opening a popup with a third-party non-trusted site can be safe enough. It is a separate window with own independent JavaScript environment.Here are the general reasons for using popups: Yet, some tasks require the usage of popups: Auth authorization ( login with Google). Moreover, popups can be tricky on mobile devices. So, a popup is not a means of everyday use. In the modern world, there are other ways of doing that: for example, loading content dynamically with fetch and showing it in a dynamically generated. The initial idea of implementing popup windows was to show different content without closing the primary window. Modern browsers are configured for opening new tabs instead of separate windows.
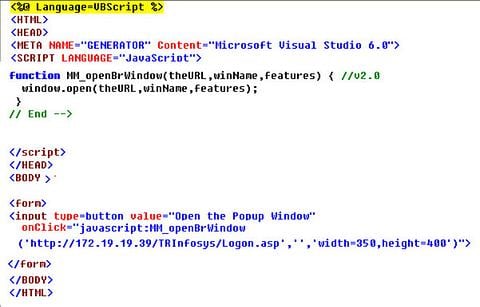
POPUP WINDOW CODE CODE
Running the code above will open a new window with a particular URL. Patterns and Flags Character Classes Unicode: flag "u" and class \p\ Greedy and Lazy Quantifiers Capturing Groups Backreferences in pattern: \N and \k JavaScript Alternation (OR) Lookahead and Lookbehind Catastrophic Backtracking Sticky flag "y", searching at position Methods of RegExp and String

Google+ Share Places Autocomplete Google Maps Markers Web Components Custom Elements Shadow DOM Template Element Shadow DOM Slots, Composition Shadow DOM Styling Shadow DOM and Events Mutation Observer Selection and Range Event Loop: microtasks and macrotasksĬookies: okie LocalStorage, SessionStorage IndexedDB Page:DOMContentLoaded, load, beforeunload, unload Scripts: async, defer Resource Loading: onload and onerror Mouse Events Basics Moving the mouse: mouseover/out, mouseenter/leave Drag and Drop with JavaScript Keyboard: keydown and keyup Scrollingįorm Properties and Methods Focusing: focus/blur Events: change, input, cut, copy, paste Forms: event and method submit JavaScript Introduction to Browser Events Bubbling and Capturing Event Delegation Browser Default Actions Dispatching Custom Events Popups and Window Methods Cross-window CommunicationĪrrayBuffer, Binary Arrays TextDecoder and TextEncoder Blob File and FileReaderīrowser Environment, Specs Searching:getElement*, querySelector* Node Properties:Type, Tag and Contents Attributes and Properties Modifying the document Styles and Classes Window Sizes and Scrolling Coordinates Modules Export and Import Dynamic Imports

Generators Async Iterators and Generators Introduction:callbacks Promise Promise Chaining Error Handling with Promises Promise API Promisification Microtasks Async/await Prototypal inheritance F.prototype Native Prototypes Prototype Methods, Objects WithoĬlass Basic Syntax Class inheritance Static properties and methods Private and Protected Properties Extending Built-in Classes Class Checking: “instanceof” MixinsĮrror handling, "try.catch" Custom Errors, Extending Error Property Flags and Descriptors Property Getters and Setters Recursion and Stack Rest Parameters and Spread Synta Variable scope The Old “var” Global Object Function object, NFE The “new function” Syntax setTimeout and setInterval Decorators and forwarding, call/apply Function Binding Arrow functions revisited Methods of primitives Numbers Math Strings Arrays Array methods Iterables Map and Set WeakMap and WeakSet Object.keys, Values, Entries Destructuring Assignment Date and time JSON methods, toJSON

Objects Object methods, "this" Garbage collection Symbol Types Object to Primitive Conversion Constructor, operator "new" Introduction Start using Javascript Comments Javascript with DOM JavaScript Use Strict Variables Data Types Simple Actions Operators Comparison operators Logical Operators Conditional operators: if, '?' Switch Loops Functions Function Expressions Arrow Functions


 0 kommentar(er)
0 kommentar(er)
